Cara Membuat Widget Naruto fight
Cara Membuat Widget Naruto fight Mungkin di saat sobat blogwalking sobat pernah melihat naruto VS sasuke lagi berantem di pojok blog saya. kali ini saya akan berbagi cara memasang nya di blog sobat. tapi disini saya mencoba berbagi lagi kepada teman-teman yang belum mengetahui cara memasang widget ini,
fungsi dari widget ini mungkin akan mempercantik & menjadikan pengunjung betah di blog sobat.
nah sekarang saya akan membuat postingan cara memasang widget naruto vs sasuke lagi berantem di pojok blog, cara nya juga cukup mudah dan seperti biasa,
1. Login ke blogger
> rancangan template
> tambah widget baru
> pilih HTML/Javascript
2. Copy paste kode di bawah ini dan taruh di
HTML/Javascript tadi
<div style="position: fixed; bottom: 0px; left: 20px;width:110px;height:80px;"><a href="http://hacker-baturaja.blogspot.com/2012/03/cara-membuat-widget-naruto-fight.html"target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYZtDXe3uiy-SNJoDaiDeZxxd8CjrmAkpd9581jKxZNLjm1h3oWbGurAaWlKSC9hdy78RHSMCHQvdRnmbrz8oB-ZAS71IDYGQwgIqwlhxG2t0DfKFqGJD7SS7x42evNCR_Huy9V3AYWds/s1600/NarutoVSSasuke.gif"alt="gambar"title="klik here to get more"/></a></div>
3. Simpan dan lihat hasilnya
Mudah sekali bukan? nah semoga tips ini bermanfaat saya tunggu komennya..:)
Karena banyak permintaan yang masuk ke kang Rohman tentang bagaimana cara custom
domain di blogger atau blogspot, maka pada posting kali ini kang Rohman mencoba untuk menuliskannya. Apa itu custom domain di blogger? yang di maksud custom domain di blogger disini adalah mengganti alamat blog yang di blogger atau blogspot dengan nama domain milik sendiri atau dengan Top Level Domain (TLD)., misal http:/kolom-tutorial.blogspot.com diganti alamatnya menjadi http://www.kangrohman.com atau dengan http://rohman.info atau dengan alamat yang lainnya.
Mengganti alamat sub domain blogger atau blogspot dengan Top Level Domain (TLD) tentu saja mempunyai kelebihan serta kekurangan dibanding dengan tetap memakai sub domain blogspot, berikut beberapa kelebihan custom domain blogger yang mungkin bisa anda pertimbangkan :
Tampil Lebih Professional
Memakai nama domain sendiri biasanya akan dianggap lebih professional dibandingkan dengan memakai sub domain blogger. Anggapan seperti ini sangat diperlukan apabila blog anda adalah merupakan sebuah blog bisnis terlebih lagi untuk toko online atau blog untuk menjual barang atau jasa, ini akan mempengaruhi tingkat kepercayaan dari para pelanggan atau customer.
Nama domain seringkali diperhatikan oleh para pengunjung, apabila blog anda konten nya berisi tentang tips berbisnis yang bisa mendatang uang dengan mudah, kadangkala pengunjung akan sedikit meragukan akan apa yang ditulis. Kadangkala ada ungkapan rasa keraguan seperti ini :
Ngomongnya aja bisa dapet ratusan ampe ribuan dollar setiap bulannya, nama domain yang cuma 80 ribu rupiah tidak kebeli, bener ngga tuh apa yang ditulis?
Nah, untuk anda yang ingin lebih sukses dalam berbisnis online sebaiknya dari sejak dini bisa menghindari rasa keraguan para pembacanya.
Tingkat Kepercayaan Tinggi
Ini masih erat hubungannya dengan yang ditulis diatas. Blog dengan nama domain sendiri akan lebih mendapatkan kepercayaan dibanding dengan blog yang masih memakai sub domain blogspot. Terlebih jika anda biasa bermain di bisnis jualan link atau paid review, top level domain akan lebih mudah mendapatkan job dibanding sub domain blogger walaupun memiliki page rank yang sama. Ini memang tidak mutlak, namun merupakan salah satu faktor yang menunjang dalam keberhasilan bermain bisnis sale links.
Hosting Gratis Dari Blogger
Salah satu kendala yang dirasa berat untuk blog yang sudah mempunyai jumlah kunjungan yang banyak adalah hosting, semakin banyak pengunjung maka biaya hosting yang harus dikeluarkan semakin besar. Dengan Custom domain diblogger anda tidak perlu memikirkan biaya hosting karena blogger memberikannya secara gratis.
Perlu diketahui bahwa apabila anda mengganti sub domain blogger dengan domain yang anda miliki, anda tetap berhubungan dengan blogger, segala sesuatunya akan tetap seperti sebelumnya. Mesin blog yang anda pakai tetap menggunakan mesin blogger, untuk mengatur anda tetap harus login ke blogger dsb.
Relatif Lebih Aman
Masih ingat dengan postingkan Kang Rohman tentang
kasus penghapusan blog oleh blogger. Jika suatu saat kasus tersebut menimpa anda, tidak usah terlalu risau dan itu bukan akhir dari segalanya, yang harus diingat adalah buatlah selalu backup data blog anda secara berkala. Langkah selanjutnya adalah membuat blog baru di blogger, lalu upload backup data yang telah dimiliki dan blog baru tersebut akan sama persis isi postingnya seperti blog yang dihapus, dan anda tinggal mengarahkan blog tersebut dengan domain anda sebelumnya. Semua akan kembali normal, anda tidak akan kehilangan pengunjung setia anda karena nama domainnya tetap sama.
Langkah yang lain adalah menghilangkan ketergantungan dari blogger dengan cara membeli hosting sendiri, lalu memakai mesin blog yang lain yang anda sukai dan tinggal di migrasi saja dari blogger ke mesin blog baru anda.
Diatas adalah beberapa keuntungan custom domain di blogger, tentunya masih banyak lagi keuntungan yang lainnya, namun untuk sedikit membatasi agar posting ini tidak terlalu panjang maka hanya itu saja yang ditulis.
Namun, kang Rohman menyarankan bahwa custom domain ini untuk blog baru saja dan tidak untuk yang telah lama, alasannya? untuk yang custom domain, blog anda akan menjadi sebuah blog baru lagi. segala sesuatu seperti jumlah Subscriber, backlinks, Page Rank serta lain sebagainya akan menjadi baru semua. Namun, jika anda tidak mempermasalahkan hal tersebut.tentu tidak ada masalah.
Apa yang diperlukan untuk melakukan custom domain? yang diperlukan hanyalah nama domain serta layanan DNS. Untuk beberapa penjual domain, layanan DNS disediakan secara gratis sehingga anda tidak perlu mengeluarkan biaya tambahan atau menggunakan layanan free DNS pihak ketiga sehingga anda tidak terlalu repot.
Berapa harga domain? harga domain sangat bervariasi tergantung dari kejelian anda dalam memilih domain provider, namun sebagai gambaran saja bahwa harga domain berkisar antara Rp.70.000 hingga Rp.100.000 untuk masa kontrak selama satu tahun, atau dengan kata lain dengan modal sekitar 70rb sampai 100rb anda akan memiliki blog yang lebih profesional dalam satu tahun kedepan dan tentunya anda bisa memperpanjang untuk tahun berikutnya.
Perlu anda ingat bahwa anda bisa membeli domain dimana saja, namun agar lebih mudah dalam menulis tutorial ini, sebagai contoh kang Rohman menggunakan domain dari rumah web.
Untuk sedikit mempersingkat postingan ini, maka berikut cara-cara custom domain :
* Jika anda telah mempunyai domain, silahkan login ke kontrol panel domain anda, tentunya dengan username serta password yang telah di berikan.
* Sorot menu
Domains kemudian pilih
List All Orders.
 *
* Klik pada domain yang ingin anda setting untuk custom domain.

* Klik tab menu
DNS, lalu klik tombol
Active DNS

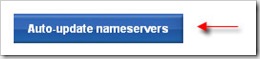
* Klik tombol
Auto-update nameservers

* Akan ada keterangan bahwa nameserver yang baru bisa aktif dalam waktu 24-72 jam.
Nameserver Modifications completed successfully. You will need to allow a 24-72 hour propagation time for the DNS service to begin working.
* Masih dalam tab menu DNS, klik tombol
Manage DNS, akan muncul halaman baru, kemudian klik tab menu
CNAME Records, lalu klik tombol
Add CNAME Record

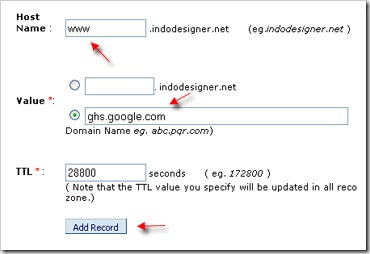
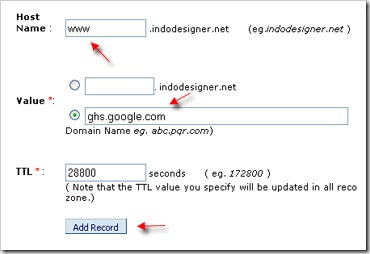
* Isi
Host Name dengan
www , lalu isi Value dengan
ghs.google.com , untuk
TTL biarkan saja. Akhiri dengan klik tombol
Add Record.

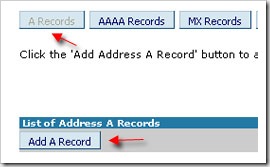
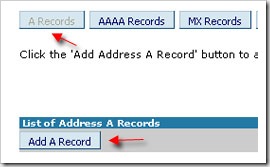
* Setelah proses selesai, klik tab
A Records. kemudian klik tombol
Add A Record

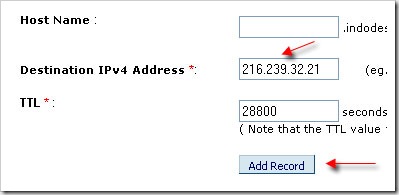
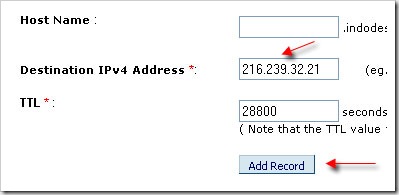
* Untuk
Host Name biarkan kosong, isi
Destination IPv4 Address dengan
216.239.32.21 , untuk
TTL biarkan apa adanya. Kemudian klik tombol
Add Record

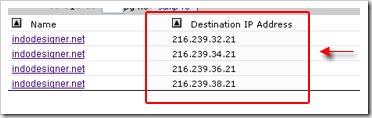
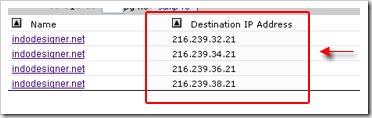
* Lakukan langkah Add A record sebanyak 3 kali lagi, namun IP yang di masukkan adalah nomor 216.239.34.21 , 216.239.36.21 , 216.239.38.21 . Sehingga nanti akan ada 4 records yang dihasilkan

* Langkah penambahan IP diatas dimaksudkan agar blog anda tidak mengalami error apabila diakses tanpa www.
* Untuk setting CNAME pada domain telah selesai, langkah selanjutnya adalah setting pada blog anda yang di blogger.
Berikut cara setting blog anda yang di blogger
* Silahkan login ke blogger dengan ID anda
* Klik
Pengaturan untuk yang mau di custom domain

* Klik tab
Publikasikan
* Klik
Domain Ubahsesuaian

* Klik
Beralihlah ke pengaturan lanjut

* Isilah
Domain Anda dengan nama domain yang tadi disetting DNS nya, jangan lupa sertakan www didepannya. formatnya adalah www.domainanda. Contoh www.indodesigner.net. Isilah verifikasi kata yang ada dan akhiri dengan klik tombol
SIMPAN SETELAN.

* Selesai.
Proses Custom domain blogger telah selesai, namun biasanya memerlukan waktu agar blog anda bisa diakses menggunakan domain baru. Proses ini biasanya memakai waktu paling lama 24 jam, namun banyak yang hanya dua atau tiga jam telah selesai, dan blog anda bisa diakses dengan domain anda.
Selamat mencoba dan semoga blog anda semakin tampil lebih professional.
 Cara Membuat Widget Naruto fight Mungkin di saat sobat blogwalking sobat pernah melihat naruto VS sasuke lagi berantem di pojok blog saya. kali ini saya akan berbagi cara memasang nya di blog sobat. tapi disini saya mencoba berbagi lagi kepada teman-teman yang belum mengetahui cara memasang widget ini,
Cara Membuat Widget Naruto fight Mungkin di saat sobat blogwalking sobat pernah melihat naruto VS sasuke lagi berantem di pojok blog saya. kali ini saya akan berbagi cara memasang nya di blog sobat. tapi disini saya mencoba berbagi lagi kepada teman-teman yang belum mengetahui cara memasang widget ini,